Zonas del Diseño
Indistintamente de la anchura del diseño, nuestra diagramación ha seguido manteniendo el concepto de 12 columnas. Dentro de todo este espacio disponible, hemos querido destacar 3 zonas principales, cada una de las cuales se subdivide a su vez en diferentes sectores.
Zona de Navegación Principal (Encabezado)
El Encabezado del sitio ha sido diseñado con la intención de dar fuerza a dos ideas: navegabilidad (a través de los enlaces y herramientas de búsqueda) y distinción gráfica (a través del uso de una paleta con una escala cromática que representa nuestro carácter lúdico y diverso).

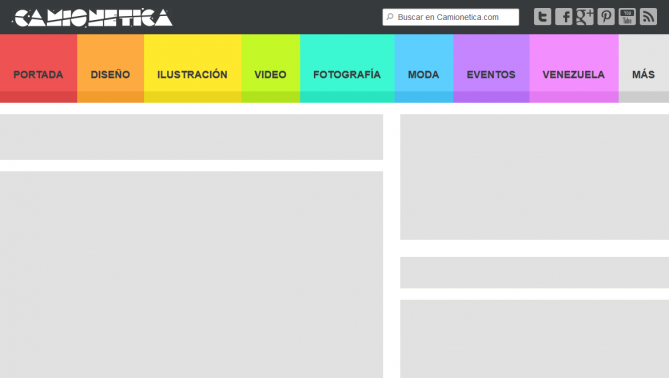
Zona de Navegación Principal – Encabezado o Header. Incluye el logotipo, buscador, enlaces a redes sociales y menú interactivo de las principales secciones del sitio.
Queremos que lo primero que observen cuando ingresan a la página por primera vez, sea los principales tópicos de los que hablamos: diseño, ilustración, vídeo, fotografía, moda, eventos y artículos de todo tipo relacionados con Venezuela. Adicionalmente, siempre tienen acceso a la “portada” o Página Principal, así como a un último botón que lleva a un listado de todas las secciones en el sitio.
No nos interesa que vean un banner saltarín gigante que ocupa la mitad superior de la pantalla anunciando pasajes de avión baratos, ni que nuestro logo sea una cosa mamotrética que se extienda de un lado a otro. Queremos que la paleta de colores sea visualmente atractiva, que con sólo 10 palabras puedan entender de qué trata esto y además… que jueguen con ellas. ¿Necesitan encontrar algo? El buscador está ubicado siempre de manera destacada en la parte superior derecha. ¿Quieren añadirnos e interactuar con nosotros a través de las redes sociales? Las encontrarán bien visibles y representadas a través de sus respectivos iconos. Eso es todo.
Zona de Contenido
Como decimos en Venezuela, este es “el queso de la tostada”, lo que importa, la razón por la que están aquí.
Si observan los diseños anteriores de Camionetica, notarán muchísimos cambios, pero mantuvimos un concepto bastante estándar: la diagramación a dos columnas o barras (nota: se refiere a la división general de toda la zona de contenido en los sectores izquierdo y derecho, no confundir con el sistema de columnas del Grid System).
En las versiones previas, más del 90% de la acción del sitio sucedía en la parte izquierda de la pantalla, donde se ubicaban las entradas en orden cronológico y en formato completo, mientras que la barra lateral derecha quedaba relegada a cumplir funciones de relleno, saturada de plugins prediseñados para blogs: nube de etiquetas, comentarios recientes, actualizaciones de Twitter… todos ellos componentes que no añadían valor al sitio y que eran utilizados por muy pocos de los lectores. Así es que dijimos: adiós a todo eso. ¿Qué queremos darles? Contenido.
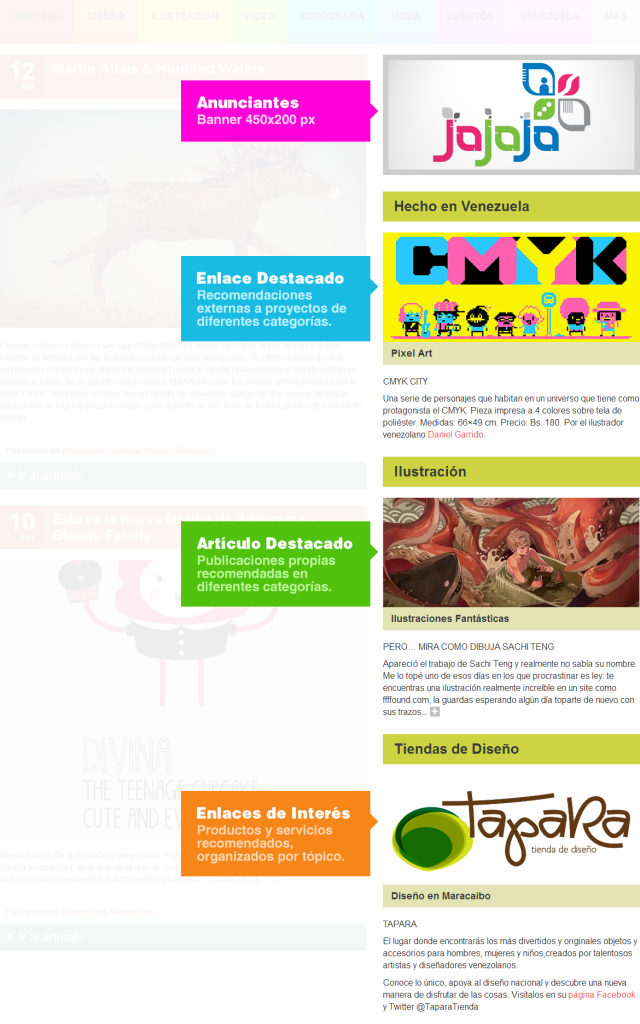
Comenzando por la publicidad –un tema que he tratado de manera bastante dura en ocasiones anteriores, como pueden ver aquí y aquí– decidimos reservar un único espacio para anunciantes en la página principal, que aunque solo ocupa el 15,6% del “above the fold” tiene al mismo tiempo una posición visible y privilegiada como encabezado de la columna. Como siempre, la intención es que en este espacio podamos incluir únicamente contenidos, servicios o productos visualmente atractivos y realmente relevantes para ustedes.
Fuera de esto, el resto de los espacios que pueden ser considerados como “promocionales” se ubican en la barra lateral derecha, que a diferencia de banners aislados y no relacionados, nos permiten destacar de manera rotativa tanto artículos propios que consideramos que tienen un valor especial, como también enlaces externos con formato de “mini-entradas” que ofrecen información puntual acerca de productos y servicios de interés, tales como tiendas de diseño, productos hechos en Venezuela y descargas, entre otros. Por último, hemos incluido también un grupo de enlaces específicos en la barra de navegación inferior, que explicaremos más adelante.

Zona de Contenido – Barra Lateral: Distribución de sectores de contenidos relacionados. Anunciantes, Enlaces Destacados, Artículos Recomendados y Enlaces de Interés.
Con relación al área de artículos, en la parte izquierda de la pantalla y de mayor anchura, nuestras dos preocupaciones principales han sido: ¿cómo podemos reducir el tiempo de carga de la página? y ¿cómo podemos dar uniformidad visual a la página principal o portada?
El problema: la mayoría de nuestras entradas incluyen múltiples imágenes, además de gran tamaño; como consecuencia la suma de las imágenes que se visualizaban en cada página del listado terminaban generando un tiempo de carga excesivo en cada nueva visita al sitio, sobre todo en el home y en varios artículos que tienen un alto porcentaje de visitas.
Aunque este inconveniente puede ser solucionado parcialmente a través de la implementación de cachés de página (que reducen las consultas a la base de datos y por ende los tiempos de respuesta del servidor), servicios de CDN (que generan copias de los archivos en servidores externos) y “saltos de página” o “ver más” (que pueden ser utilizados una vez que se muestra la primera imagen), para el lector, el chorrero de imágenes seguía estando allí en muchos de los listados y artículos. Más allá de eso, no había manera de evitar el popurrí visual en el que convergían no sólo piezas de estilos diferentes sino imágenes con tamaños distintos, unas sumamente altas y otras achatadas.
La solución: acortar las entradas a modo “extracto” de manera que todas tengan aproximadamente la misma altura y el mismo tamaño de imágenes, además cada una de ellas incluyendo el título y enlace al “Ver el artículo” de manera bien diferenciada, así como también acompañándolas de las categorías a las que la entrada se encuentra asociada, de manera que no haya confusión sobre qué esperas encontrarte una vez que hagas click.
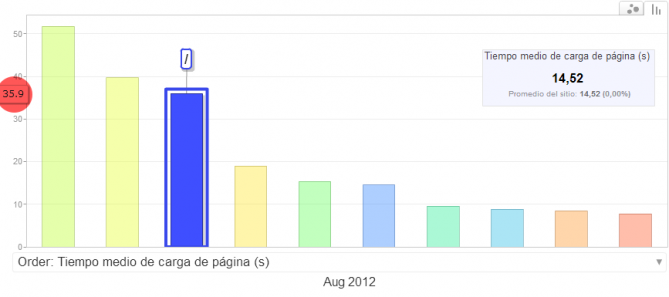
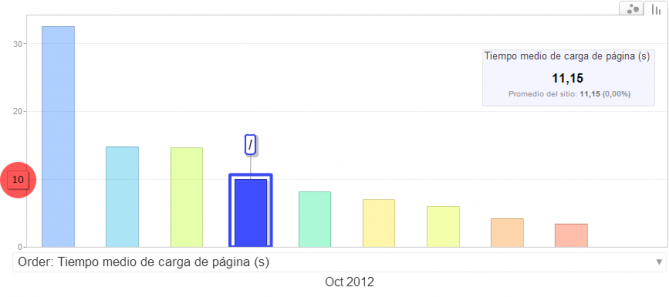
A pesar de que durante la semana de implementación del nuevo diseño los servicios de caché y CDN se encontraban inhabilitados o regenerando los índices de archivos, una medición basada en los primeros 11 días del mes de octubre en comparación a un período similar en el mes de agosto del mismo año refleja una disminución del 23,2 % en el tiempo promedio de carga de las páginas del sitio y de más del 50% si se amplía la métrica a los 6 meses anteriores. En el caso específico de la página principal, ha pasado de 35,9 segundos a 10 segundos, cifra que esperamos siga decreciendo.

Estadísticas de tiempos de carga de páginas, durante los primeros días de agosto 2012 (2 meses antes de la implementación del nuevo diseño). En ese momento, la página principal demoraba 35,9 segundos en ser cargada, de un promedio general de 14,52 segundos.

Estadísticas de tiempos de carga de páginas, durante los primeros días de octubre 2012 (semana de implementación del nuevo diseño). Durante este período la página principal demora 10 segundos en ser cargada, de un promedio general de 11,15 segundos.
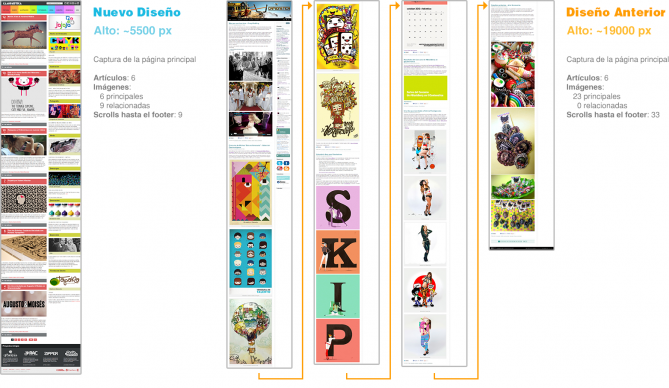
Por otra parte, el resultado puede apreciarse no solo en los tiempos de carga, sino también en la altura total de la página principal que pasa de aproximadamente 19.000 px a solo 5.500 px, lo que se traduce en 9 scrolls desde el encabezado hasta el pie de página, de 33 que podían darse anteriormente. Como efecto colateral, se evita también el exceso de “espacios muertos” en la barra lateral derecha.

Altura aproximada de la página principal, ahora y antes del rediseño, incluyendo cantidad de scrolls necesarios para ir del encabezado (header) al pie de página (footer). Haz click en la imagen para agrandar.
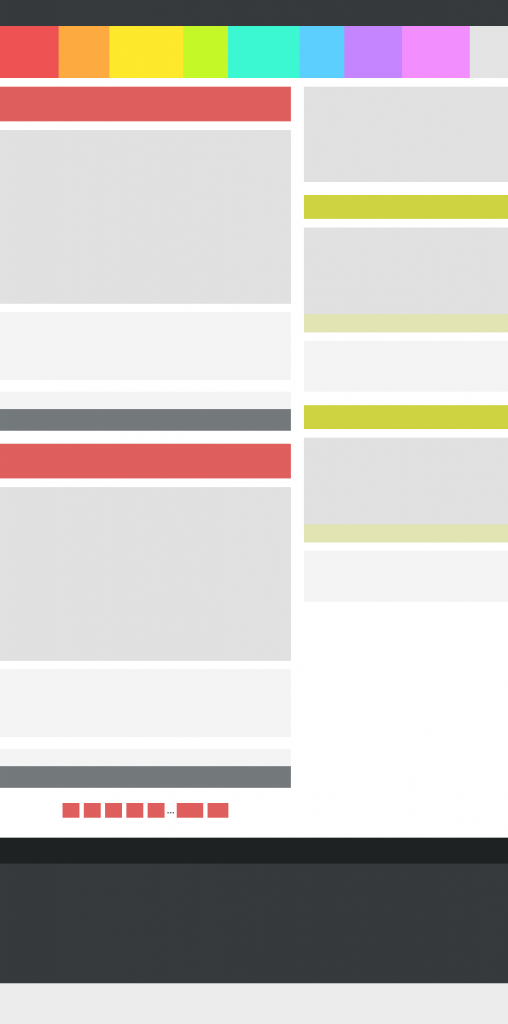
Con relación a la distribución del espacio y colores, hemos dedicado 7 columnas para el área de contenido y 5 para la barra lateral derecha, que en comparación con el template anterior de 9 y 3 columnas respectivamente, otorga mayor peso a los destacados, incorporándolos realmente al diseño pero sin tratar de que compitan.
Para reforzar esta idea, trabajamos una paleta de tonos complementarios para identificar y resaltar los títulos, enlaces y otros elementos de ambas áreas: rojo cálido y llamativo para el área de contenido y un tono verde frío para los destacados, ambos con suficiente presencia para ser notados fácilmente pero que permitan que las imágenes de ambas áreas (que son, al fin y al cabo, las protagonistas del sitio), llenen por sí solas el contenido.

Diagramación general del espacio y aplicación de colores en la página principal. Haz click para ver en tamaño completo.
Zona Inferior
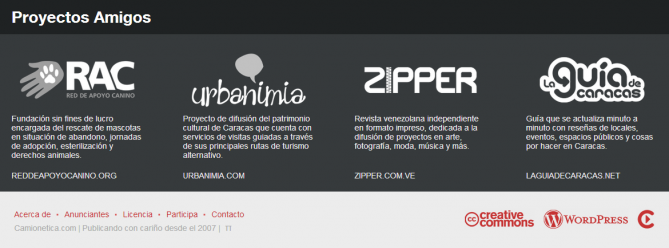
La primera característica del pie de página o footer, es que rompe visualmente con los colores que venían utilizándose en la Zona de Contenido, marcando así una diferencia y un cambio evidentes que indican que se está desplegando otro tipo de información. Para ello decidimos hacer juego con la Zona de Navegación Principal superior y utilizar el mismo tono oscuro al que hemos dedicado un espacio especial para nuestros amigos camionetiqueros.
La subsección de Proyectos Amigos muestra aleatoriamente 4 logotipos, descripciones y enlaces de proyectos que se caracterizan por ofrecer una labor que nos encanta, desde la difusión del diseño o el patrimonio cultural, hasta la protección de derechos animales: blogs, fundaciones, revistas, entre otros. Este es el espacio para destacar todo aquello que no es un producto de diseño, una marca o un artículo que puedas comprar o descargar.

Pie de página o footer incluyendo componente de Proyectos amigos, barra de navegación inferior y créditos.
A manera de cierre, hemos incluido un menú de navegación que ofrece todos los enlaces para aquellos que están interesados en lo que hacemos, desde conocer más acerca de nosotros, cómo colaborar y participar, contacto, información específica para marcas independientes que quieran anunciarse en nuestros espacios, hasta los créditos y reconocimientos del motor que permite que esta Camionetica ruede: nuestro querido WordPress y el apoyo incondicional a las licencias abiertas y derivativas, sin las cuales no podríamos existir.
En el siguiente artículo de esta serie nos adentraremos en el mundo del código detrás de Camionetica, explicando en detalle cómo adaptar un diseño, dinámicamente, a diferentes tamaños de pantalla (responsive design). Incluiré el framework de maquetado que hemos utilizado para lograrlo, así como también algunos recursos descargables, artículos referenciales y sugerencias generales para que puedan entrar en la onda del diseño adaptativo (también llamado “diseño responsivo”) de una manera mucho más sencilla de lo que pueden imaginar.
Para cerrar, les hablaré acerca de nuestro CMS, los plugins que utilizamos para mostrar y manipular lo que queremos en cada parte del sitio, recomendaciones para optimizar tu blog o sitio web WordPress y snippets súper útiles con los que envenenarlo.
Espero que hayan disfrutado la lectura de esta segunda entrega tanto como yo escribiéndola. Aunque no está estructurada bajo la metodología ideal para la presentación de un proyecto de manera formal, me parece que puede funcionar como una guía para la defensa de propuestas de diseño, tanto para estudiantes como para profesionales.
¿Dudas o sugerencias? No sean tímidos. El campo de comentarios salta de emoción cada vez que alguien escribe en él :)

¡Deja un comentario!