El Diseño
Nuestro objetivo no ha sido nunca convertirnos en una marca ni hacer branding de nuestro nombre, así que la mejor manera que encontramos para lidiar con esto fue simplemente dando el menor peso posible a nuestro logo dentro de todo el diseño y en tratar de convertir a la interfaz del propio sitio en nuestra cara.
En el sentido más amplio de la palabra, “somos lo que hacemos”, así que somos las reseñas que publicamos y los contenidos que recomendamos en áreas y estilos tan diversos como el ánimo y las investigaciones propias que cada uno de nosotros perseguimos en nuestro zapping web del día a día. Eso es lo que queremos mostrarles.
Medición de pixelaje de áreas del sitio web: branding, navegación, espacios para anunciantes y contenidos en el “above the fold” de la página principal de Camionetica.com. Si quieres conocer más acerca de este método de cálculo, visita este artículo. Haz click en la imagen para agrandar.
La razón de peso que ha hecho que este diseño sea tan simple, rectangular y orientado a la funcionalidad, es tal vez el resultado de mi propia línea de diseño y capacidades.
Si tengo que explicarle a alguien qué es lo que hago cada día, puedo recurrir a una serie de fórmulas que van desde mi cargo en una empresa de diseño hasta los términos específicos “Diseñador Web” y “Desarrollador Web”, sin embargo considero que ninguna es tan acertada como la fórmula genérica “Diseñador” y que acaso me especializo en web.
Diseño vs Desarrollo Web
Para mí, el diseño web no se trata de hacer la interfaz en Photoshop y saber maquetarlo con Dreamweaver. Así como el diseñador gráfico que trabaja con impresos debe conocer de gramajes de papel y cómo deben entregarse los artes para el troquel y el fotolito, o bien la capacidad del ilustrador para cambiar la expresión de un personaje con sólo un par de líneas y del programador para diseñar un modelo de datos eficiente y escalable, el diseño de sitios web es una disciplina muy específica que trasciende la comunicación de mensajes a través de una serie de códigos visuales y que se funde con el “desarrollo” en su comprensión tradicional.
Se trata de pensar un medio de comunicación digital con todas sus complejas interacciones: desde la importancia del buen funcionamiento del código, su calidad visual y la riqueza de su contenido, pasando por los soportes tecnológicos a través de los cuales se va a interactuar con él, hasta los comportamientos estándares de los usuarios a la hora de navegar un sitio web. Todo eso que hoy en día se resume de una manera un poco campante cuando los gurús y expertos de redes sociales hablan de SEO, accesibilidad y usabilidad en los eventos de autopromoción donde todos tuitean lo que el que está en la tarima acaba de decir.
Sí, la diferencia entre las etiquetas <table> y <div> importa, y al escribir un texto existen muchas más opciones que <p> y <span>. Así como una mala query puede convertirse en una pesadilla para ti y tu proveedor de hospedaje, un mal etiquetado HTML puede disminuir considerablemente la relevancia de tu código en buscadores y más importante, la capacidad de varios dispositivos para interpretarlo de la misma manera.
Con todo esto quiero decir: yo amo el diseño web y lo pienso cada día de una manera muy crítica pero también con un profundo respeto y siempre agradecido por su capacidad de sorprenderme con lo que puedo aprender de él. No se trata únicamente de que sea bonito, sino de que intente ofrecer la mayor calidad de información a través de una interfaz con la que el usuario se sienta cómodo y que se adapte a su mecánica cerebral de cómo funciona la red.
Diagramación y Grid System
En mi mente de diseñador, las cosas importantes se ubican visualmente a través de principios intuitivos que pueden ser muy bien resumidos a través de la psicología de la Gestalt. En este caso particular, hemos aplicado dos conceptos fundamentales: proximidad y similaridad, que se representan a través de la agrupación de los elementos principales de la interfaz y de la asociación por color.

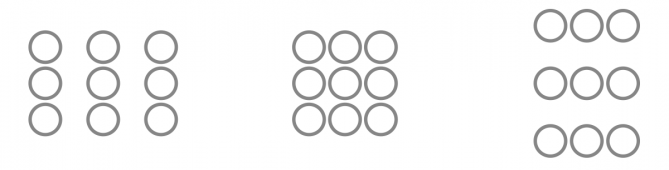
Principio de Proximidad: los elementos que se encuentran más cercanos son percibidos como más relacionados que aquellos que se encuentran separados. La proximidad entre los círculos influencia cómo se agrupan: como columnas, como un grupo rectangular o como filas. (1)

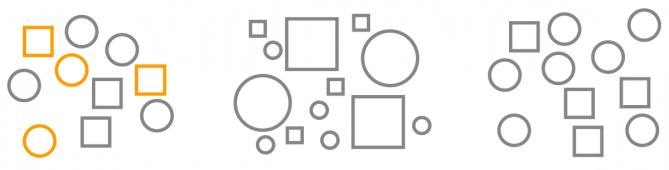
Principio de Similaridad: los elementos que son similares son percibidos como más relacionados que aquellos que son diferentes entre sí. La similaridad entre los elementos influencia nuestra percepción de los grupos, en este ejemplo por color, tamaño y forma. Nótese la fuerza que encierra el color como estrategia para generar grupos en comparación al tamaño y la forma. (2)
Ahora bien, si hay una herramienta gráfica que permite apegarse cómodamente a este tipo de conceptos es el Grid System, que a falta de traducción al castellano, llamaré “Sistema de Cuadrícula de Diseño” en vez de “Sistema de Grilla”.
Popularizado por el movimiento de Estilo Tipográfico Internacional (International Typographic Style o Escuela Suiza), e impulsado por las leyendas del diseño Josef Müller-Brockmann y Wim Crouwel, la cuadrícula es el fundamento de cualquier diseño sólido (3).
El sistema de cuadrícula de diseño (grid system) es una ayuda, no una garantía. Permite un número de usos posibles a través de los cuales cada diseñador puede encontrar una solución que se adapte a su estilo personal de diseño. Sin embargo, uno debe aprender cómo utilizar la cuadrícula; es un arte que requiere de prática.
En el caso del diseño web, la cuadrícula nos ofrece la gran ventaja de que no sólo funciona como una guía que facilita la uniformidad visual, sino que ayuda enormemente a garantizar la coherencia y el correcto funcionamiento entre la estructura de las etiquetas HTML + las hojas de estilos en cascada CSS, que –como todo desarrollador web ha experimentado en alguna ocasión– son particularmente rígidas y requieren de una constante inventiva si se quiere ser creativo en su manipulación.
Para la diagramación inicial, utilicé el patrón descargable (disponible para Photoshop, Illustrator, Fireworks y un sinfín de programas de diseño) del reconocido 960.gs, que desde hace un par de años se ha convertido en una herramienta prácticamente imprescindible en mi quehacer como diseñador.
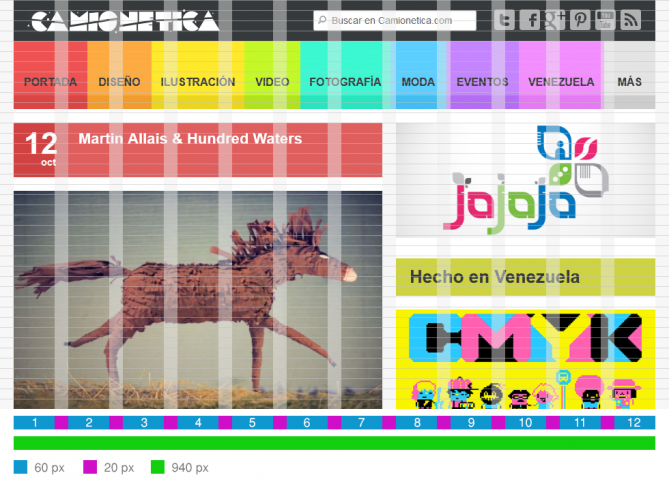
La idea detrás de 960 Grid System es que, si tomamos como base la anchura mínima estándar de los monitores “contemporáneos” (1024 píxeles), a la cual restamos las posibles barras de scroll laterales y dejamos además un margen de seguridad, nos quedan únicamente 960 px de anchura para poder jugar con el área de contenido de nuestro diseño. Sobre esto, se aplica un sistema de columnas que permite dividir esos 960 px en igual cantidad de espacios y separaciones, cuyo estándar es 12 columnas de 60 px de ancho con una separación de 20 px entre cada una de ellas. El resultado es un área segura de 940 px de ancho.

Medición por Grid System (Sistema de Cuadrícula de Diseño) en Camionetica.com, utilizando 960 Grid System. Haz click en la imagen para agrandar.
Ahora bien, 960 Grid System fue desarrollado en el 2007 ó 2008 y el tamaño estándar de los monitores ha cambiado drásticamente en los últimos 2 años. No solo ahora tenemos pantallas de mayor tamaño y resolución a precios muy accesibles, sino que simplemente ya no hay un único estándar: podemos navegar la red desde el sofá y con el mando inalámbrico del Wii que se conecta a una TV de 40’’ (no es mi caso), o bien en el computador de escritorio, o en la portátil, o en la netbook… y entonces la cosa se hace aún más compleja cuando introducimos a los móviles y tablets de diferentes tamaños, que funcionan tanto horizontal como verticalmente. ¿Cuál es pues la medida estándar?
Aunque este es un tema que cubriremos de manera amplia en el siguiente artículo, en este momento simplemente les digo: quisimos aprovechar la mayor cantidad de espacio disponible en un monitor de resolución estándar-alta.

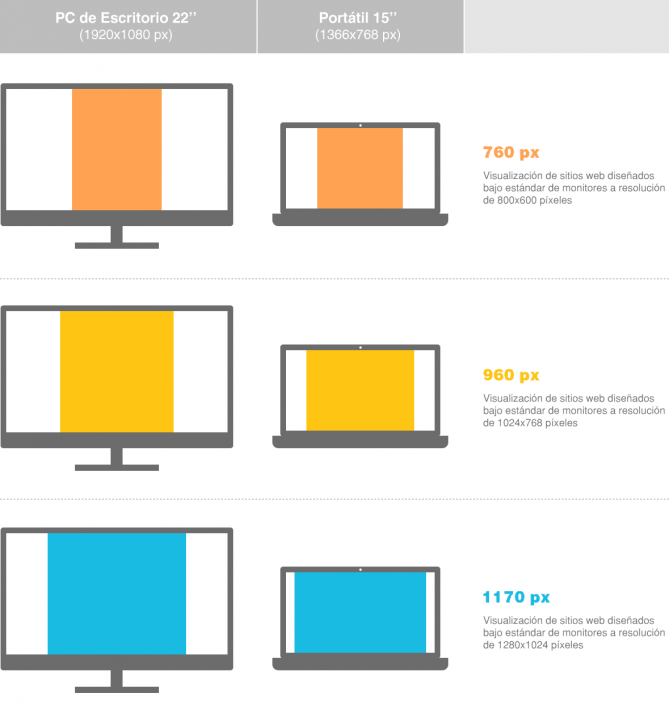
Medidas estándares de sitios web según tamaño de pantalla y resolución, tomando como referencia monitores de escritorio de 22 pulgadas a una resolución de 1920×1080 px y monitores de ordenadores portátiles de 15 pulgadas a una resolución de 1366×768 px. Haz click en la imagen para agrandar.
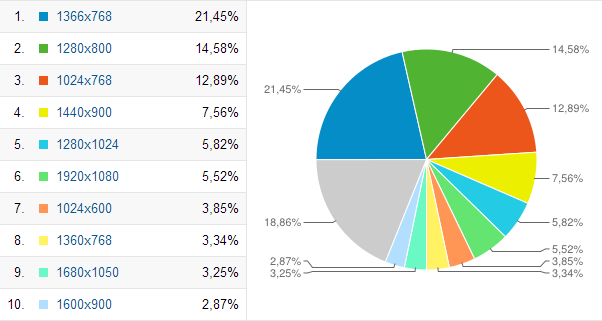
¿Entonces qué pasa con los móviles y las tablets, la orientación vertical y horizontal e incluso aquellos que tienen monitores obsoletos? Enfoquémonos primero en nuestra versión para monitores regulares (ordenadores de escritorio y portátiles), con resolución igual o superior a 1280 px, que es de donde provienen más del 70% de nuestras visitas.

Estadísticas de visitantes en Camionetica.com, por resolución de pantalla. Datos capturados por Google Analytics correspondientes a septiembre-octubre de 2012.
Notas:
(1) Universal Principles of Design. p. 161. Rockport Publishers, 2003. Volver
(2) Universal Principles of Design. p. 185. Rockport Publishers, 2003. Volver

¡Deja un comentario!